Einblick in unser Prototyping-Tool Figma
Lesezeit: 5 Minuten
Beim Prototyping erstellt man eine Vorschau davon, wie die Website später aussehen könnte. Man könnte es also als schrittweise Annäherung an das fertige Endprodukt betrachten. Tools wie Figma sind die Programme in denen man sie aufbaut und visualisiert. Dazu bauen wir jede Seite bzw. jeden Seitentyp der Website auf, bevor er in die Umsetzung kommt. In einem Prototype kann man nicht nur das Design auf verschiedenen Devices ansehen, sondern auch Klickwege simulieren und somit verdeutlichen wie man sich später durch die fertige Seite bewegen wird.
Besuche uns auf LinkedIn.
Du willst keine Neuigkeiten verpassen? Folge uns doch einfach auf LinkedIn!
LinkedIn ProfilAnmeldung zu dem medani-Newsletter
Prototyping?
Beim Prototyping erstellt man eine Vorschau darauf, wie die Website später aussehen könnte. Man könnte es also als schrittweise Annäherung an das fertige Endprodukt betrachten. Tools wie Figma sind die Programme in denen man sie aufbaut und visualisiert. Dazu bauen wir jede Seite bzw. jeden Seitentyp der Website auf, bevor er in die Umsetzung kommt. In einem Prototype kann man nicht nur das Design auf verschiedenen Devices ansehen, sondern auch Klickwege simulieren und somit verdeutlichen wie man sich später durch die fertige Seite bewegen wird.
Design & Technik
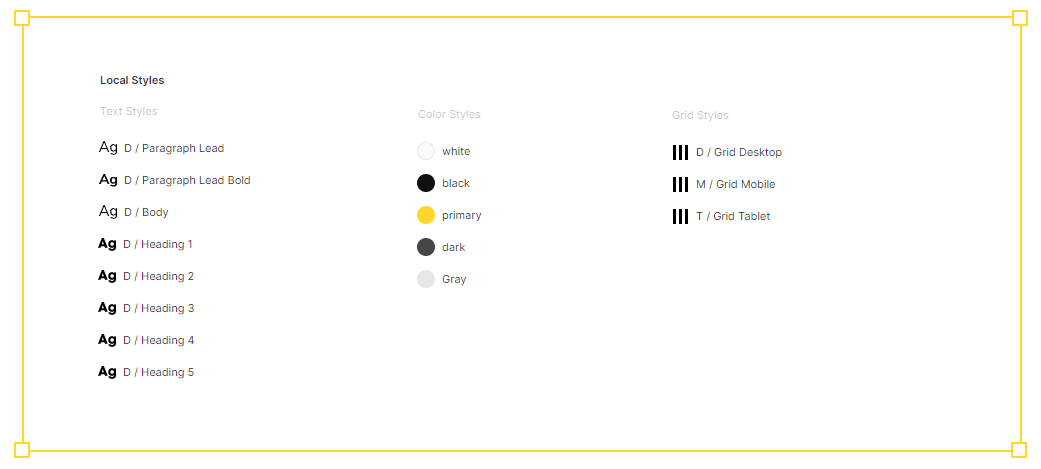
Auch wenn ein Prototyp nur ein vorrübergehender Klick-Dummy ist, in diesem Schritt haben wir als Designer die Verantwortung es nicht nur optisch sondern auch technisch durchdacht aufzubauen. In enger Zusammenarbeit mit dem Development-Team haben wir mit der Zeit einige Erfahrungen gesammelt und Richtlinien erstellt wie z.B. ein Grid, auf dem wir die Seite technisch aufbauen werden, aussehen sollte. Da wir alle Elemente und Stile als global aufbauen, und diese somit in den ganzen Seiten miteinander verbunden sind, können wir Änderungen sehr zeiteffizient umsetzen und in den vorhandenen Seiten betrachten.
Vorteile für Kunden
Obwohl das alles sehr technisch klingt: Prototypying liefert einen enormen Vorteil in der Zusammenarbeit mit unseren Kunden! So kann sich vor der finalen Umsetzung durch das Development die Website bzw. die einzelnen Seiten angesehen werden und gegebenenfalls das Design geändert werden. Vergleichbar mit dem Grundriss von einem Haus, bevor man den ersten Grundstein legt. So kann man dem Kunden einfach einen Link zusenden, durch den sie sich die Entwürfe ansehen, durchklicken und sogar unsere Änderungen live verfolgen können.

Nach der Umsetzung
Auch wenn die Webseite bereits erfolgreich anhand der Figma-Vorlage umgesetzt wurde: Das Projekt bleibt bestehen und kann sich auch im Nachhinein als sehr hilfreich erweisen. Beispielsweise wenn das Unternehmen seine Farben oder Schriften ändern möchte. In solchen Fällen kann man sich die Änderungen zuerst in Figma ansehen und gegebenenfalls adaptieren ohne aktiv in die Live-Seite eingreifen zu müssen. Auch wenn neue Elemente, Umbauten oder UX-Verbesserungen benötigt werden kann man diese vorerst mit dem Design-Team ausarbeiten und anschließend nach Abnahme in die Umsetzung übergeben.
