Google Data Studio – So erstellst Du schnell und einfach Reportings
Lesezeit: 15 Minuten
Google Data Studio
Besuche uns auf LinkedIn.
Du willst keine Neuigkeiten verpassen? Folge uns doch einfach auf LinkedIn!
LinkedIn ProfilAnmeldung zu dem medani-Newsletter
Was ist das Google Data Studio?
Reportings sind im Digital Marketing unerlässlich. Wie sonst sollte man überprüfen oder sicherstellen, dass Maßnahmen überhaupt effektiv sind oder sich Investitionen in Werbung überhaupt lohnen? Auch wenn ein Blick in das Analytics-Konto für Fachkundige so gut wie jede Frage beantwortet, so ist es für nicht Fachkundige häufig nur verwirrend bzw. überfordernd. Ein klassischer Excel-Report, direkt aus Analytics exportiert, sieht zudem nicht nur langweilig aus, sondern macht bei einer Präsentation der Ergebnisse auch keinen sehr professionellen Eindruck. Die meisten Menschen interpretieren Zahlen und Zusammenhänge leichter, wenn sie grafisch dementsprechend aufbereitet sind. Ganz ehrlich: Jeder schaut sich lieber hübsche und farbenfrohe Diagramme und Graphen, als leblose Spalten und Zeilen mit Zahlen an.
Und genau hier kommt das Google Data Studio ins Spiel. Du importierst Deine Datensätze, und kannst anschließend verschiedene Felder, Diagramme oder Graphen per Drag&Drop Deinem Dashboard hinzufügen. So zauberst Du im Handumdrehen nicht nur aussagekräftige, sondern auch visuell ansprechende Reportings für Deine nächste Präsentation für Deinen Kunden oder Vorgesetzten.
Erste Schritte
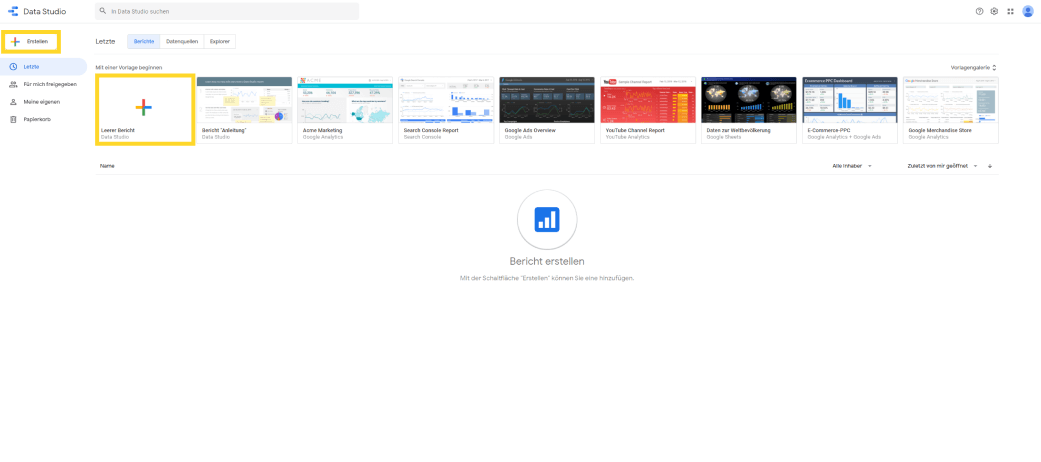
Um loszulegen, brauchst Du zunächst ein Google Konto. Falls Du noch kein Google Konto hast, kannst Du Dir hier ein neues Konto erstellen. Wenn Du schon ein Google Konto hast, oder Dir gerade ein neues erstellt hast, können wir direkt loslegen und unser erstes Dashboard basteln. Logge Dich hierfür mit Deinem Google Konto im Google Data Studio ein. Nachdem Du Dich mit Deinen Nutzerdaten eingeloggt hast, solltest Du den Startbildschirm in Deinem Browser sehen. Neben bereits vorgefertigten Berichten, hast Du zwei Möglichkeiten einen neuen Bericht zu erstellen.

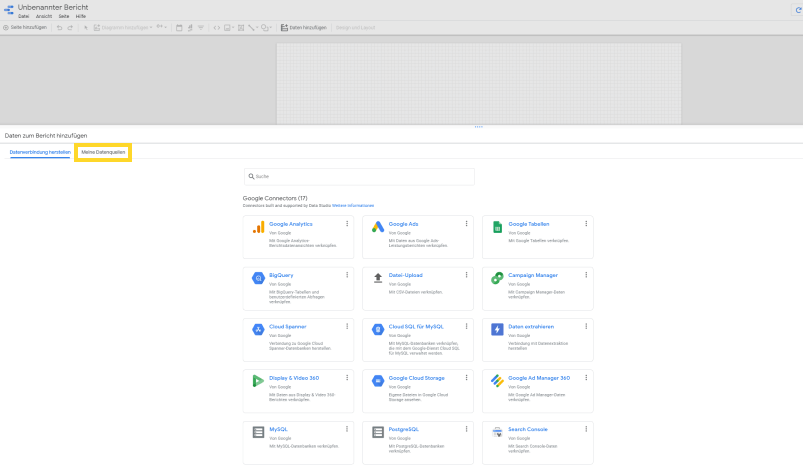
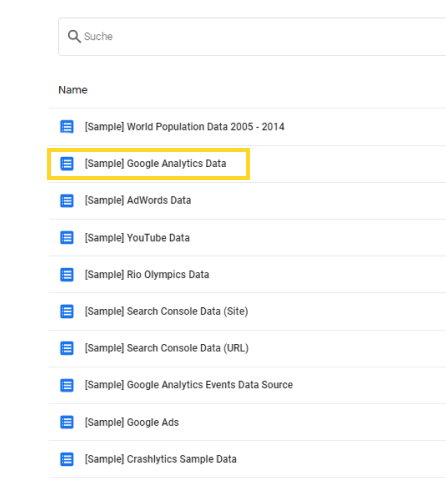
Nachdem Du einen leeren bzw. neuen Bericht erstellt hast, öffnet sich ein Fenster in dem Du Deine gewünschten Datenquellen hinzufügen kannst. Verschiedene Google Connectors geben Dir die Möglichkeit, Daten aus verschiedenen Tools für Deinen Berichte zu importieren. Für unseren ersten Schritte, nutzen wir jedoch Sample-Daten für Google. Diese findest Du im Reiter „Meine Datenquellen“. Wir entscheiden uns für den Datensatz [Sample] Google Analytics Data.


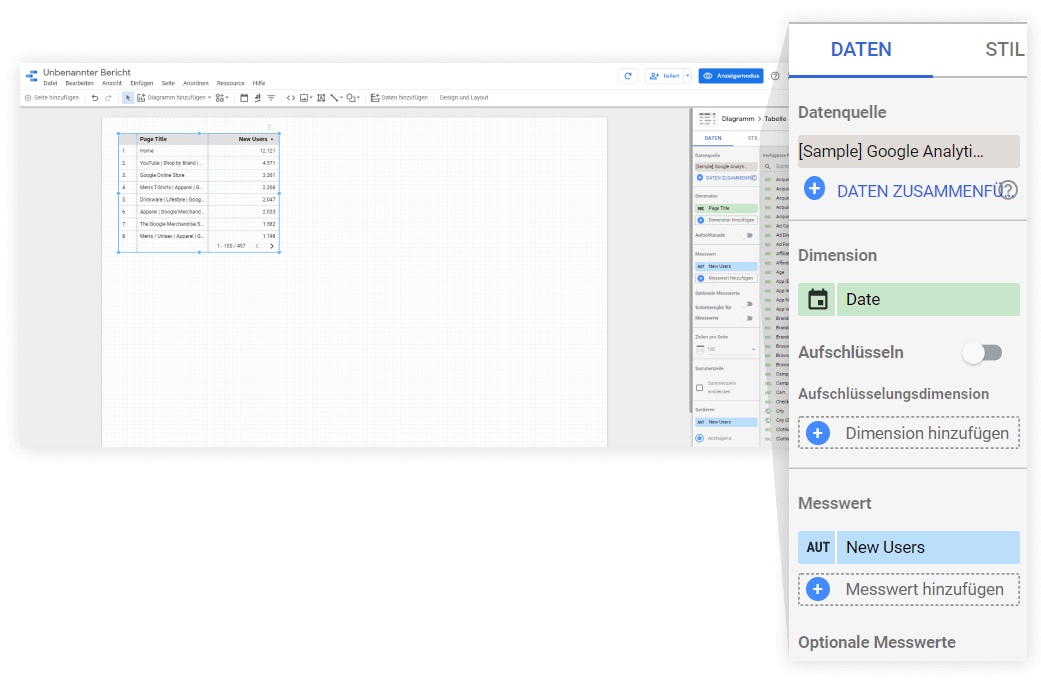
Nach einem Klick auf Hinzufügen werden die gewünschten Daten importiert, und dein Browserfenster sollte wie im nachfolgenden Screenshot aussehen. Am rechten Bildschirmrand findest Du Informationen sowie Einstellmöglichkeiten für den jeweiligen Baustein. In diesem Fall handelt es sich um eine Tabelle, welche die ausgewählten Datenquelle(n) sowie Dimension und Messwert anzeigt. Dieses Prinzip überträgt sich auf alle anderen Diagramme. Für jeden neuen Baustein wählst Du zunächst die Datenquelle, und kannst dann in den Einstellungen den Baustein weiter konfigurieren.

Das erste Diagramm
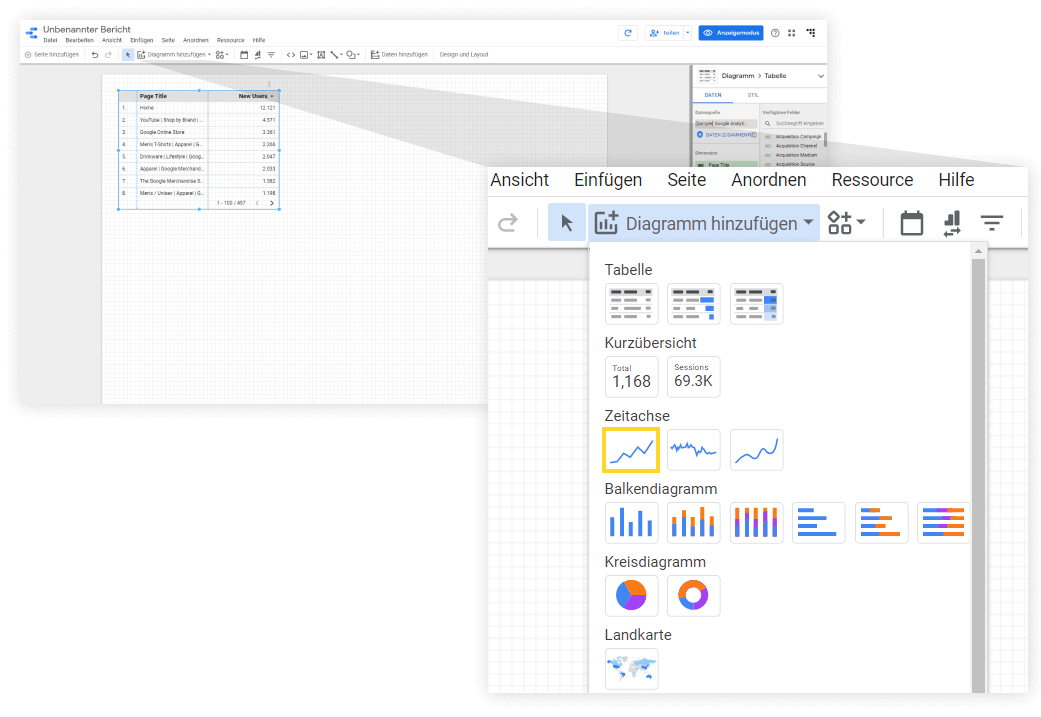
Es ist soweit. Wir beginnen zunächst damit, die Zahl der Besucher unserer Website auf einer Zeitachse darzustellen. Hierfür klicken wir zuerst auf den Menüpunkt „Diagramm hinzufügen“ und wählen den ersten Diagrammtyp im Abschnitt Zeitachse. Wir platzieren das Diagramm, und sehen gleich schon die ersten Daten. Wir werfen einen Blick in das rechte Einstellungsfenster und sehen, dass die Datenquelle bereits ausgewählt ist. Hier sollte jetzt der zuvor importierte Sample-Datensatz ausgewählt sein. Solltest dies bei Dir nicht der Fall sein, kannst Du mit einem Klick darauf Deine Datenquelle auswählen. Die Dimension ist das Datum, und der Messwert sind neue User. In dieser Konfiguration werden uns also die neuen User über einen gewissen Zeitraum dargestellt.

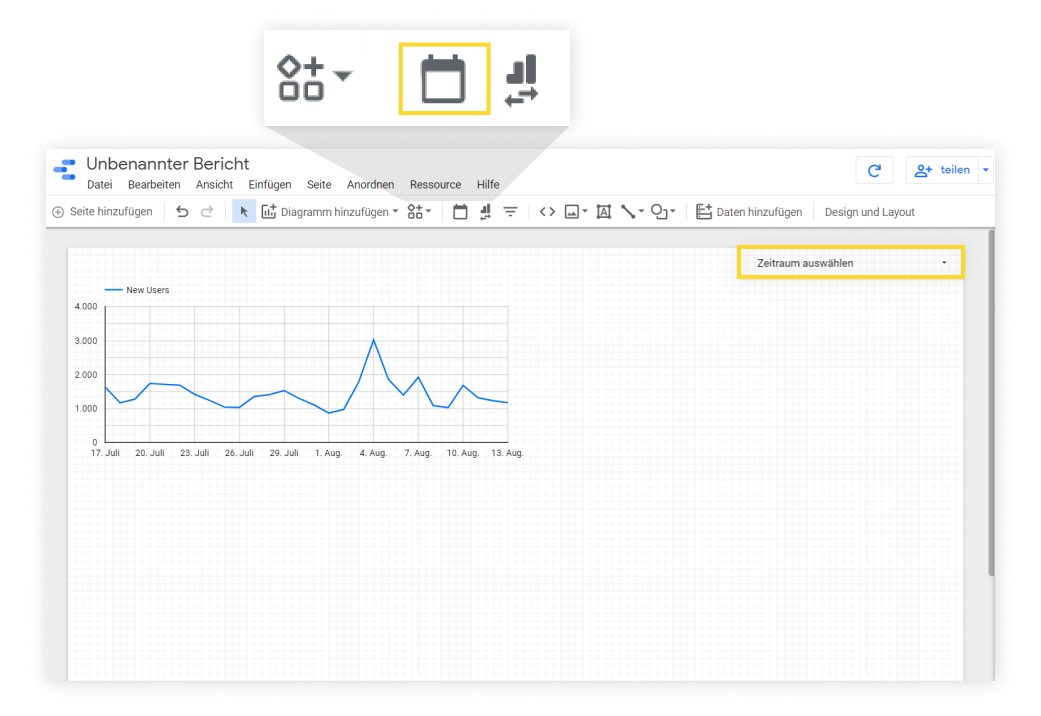
Um jetzt noch den Zeitraum individuell anzeigen zu lassen, fügen wir noch eine Datumsauswahl hinzu. Nachdem wir unsere Datumsauswahl hinzugefügt haben verschieben wir sie an eine passende Position. Als erstes wird Dir auffallen, dass Du noch keine Auswahl treffen kannst. Das liegt daran, dass wir uns derzeit noch im Bearbeitungsmodus befinden. Wenn du rechts oben den Button „Anzeigemodus“ anklickst, wechselt die Ansicht und wir sehen wie unser Report dann letztendlich aussieht. Nun kannst Du auch einen Zeitraum für Dein Dashboard einstellen. Je nachdem wie Du Dein Dashboard nutzen willst, kannst du die Zeiträume über die gerade eingefügte Datumsauswahl auswählen, oder auch direkt in den Einstellungen des jeweiligen Diagrammes einen fixen Zeitraum festlegen.

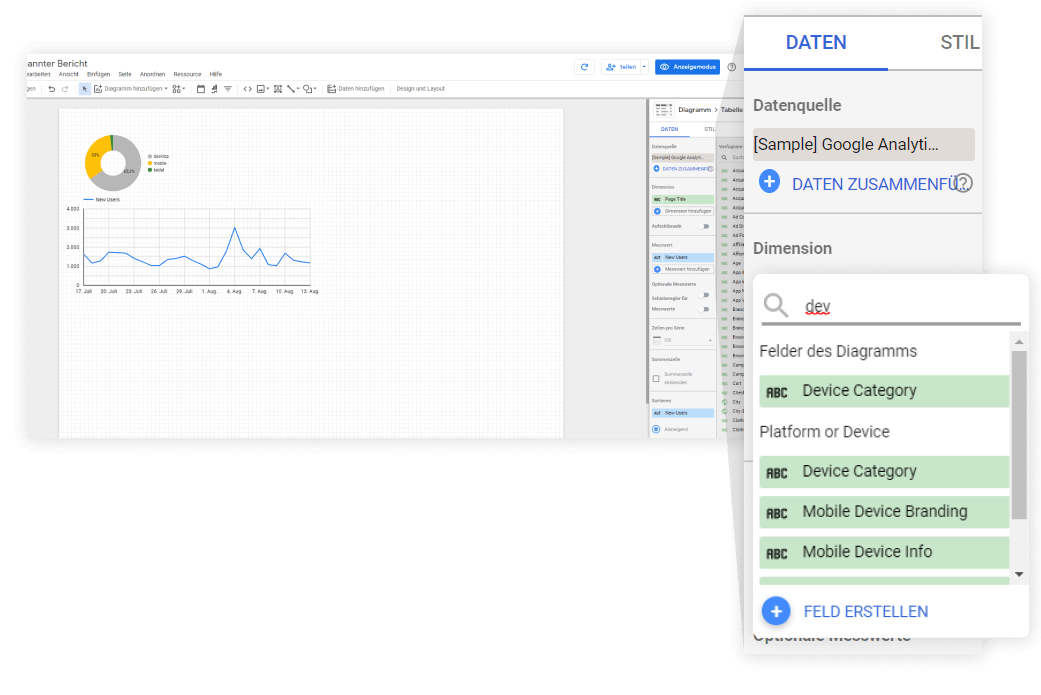
Als nächstes wollen wir darstellen, wieviele Nutzer unsere Website über den Desktop oder mobile Endgeräte besucht haben. Hierfür wählen wir ein Ringdiagramm. Die voreingestellten Dimensionen und Messwerte ergeben für die Darstellung in einem Ringdiagramm nur wenig Sinn, daher suchen wir uns jetzt die passenden Metriken im rechten Einstellungsfenster. Nach einem Klick auf die Dimension, tippen wir „dev“ in das Suchfeld und erhalten gleich die Dimension „Device Category“, welche wir auswählen. Im Diagramm wollen wir jedoch nicht nur die neuen, sondern alle Websiteuser darstellen. Wir klicken also wieder auf den Messwert, tippen „user“ in das Suchfeld, und müssen nun ein bisschen runterscrollen um den gewünschten Messwert „User“ auszuwählen.

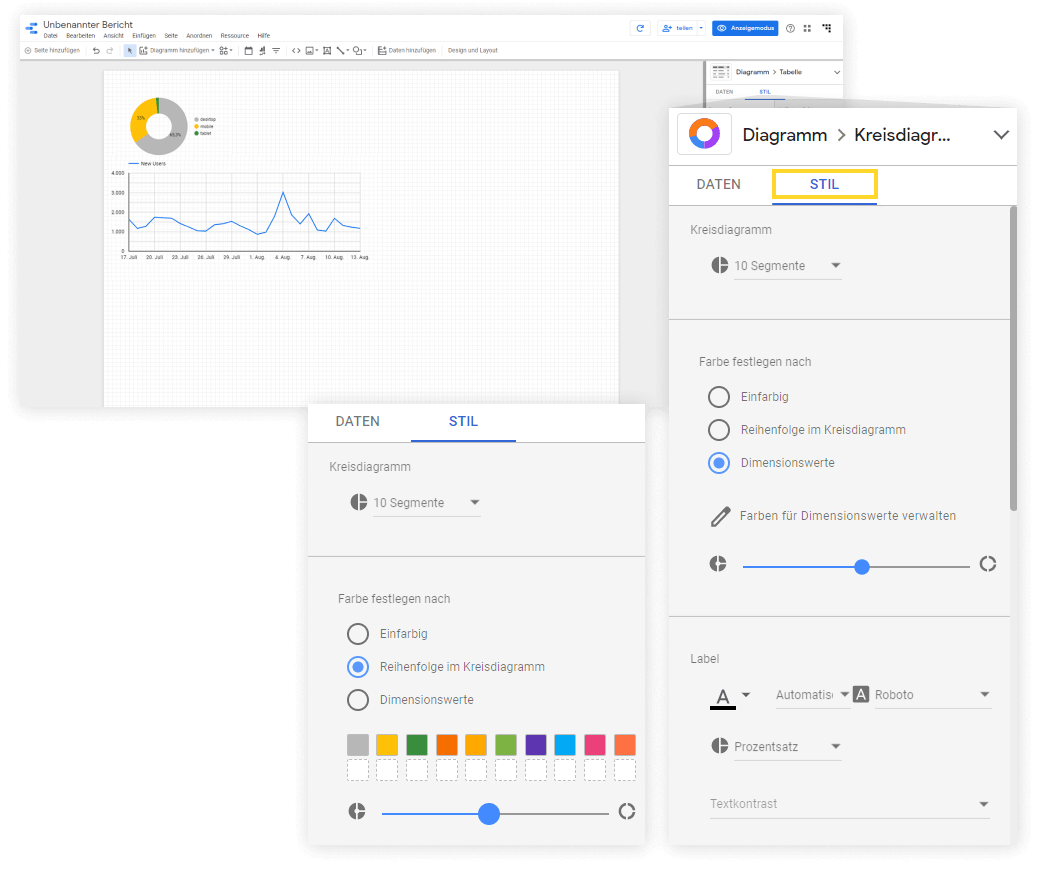
Da wir unser Reporting auch gleich in unserer Unternehmens-CI branden wollen, ändern wir noch die voreingestellten Farben des Ringdiagrammes. Hierfür wechseln wir im rechten Einstellungsfenster den Reiter von „Design“ auf „Stil“. Im Abschnitt „Farbe festlegen nach“ stehen uns nun unterschiedliche Möglichkeiten zur Verfügung. Eine einfärbige Darstellung verwendet, wie der Name schon sagt, nur eine einzelne Farbe. Die verschiedenen Abschnitte im Diagramm werden dann als hellere oder dünklere Farbtöne dargestellt. Wir entscheiden uns in diesem Fall für den Punkt „Reihenfolge im Kreisdiagramm und wählen unsere gewünschten Farben aus.

Mehr Kennzahlen
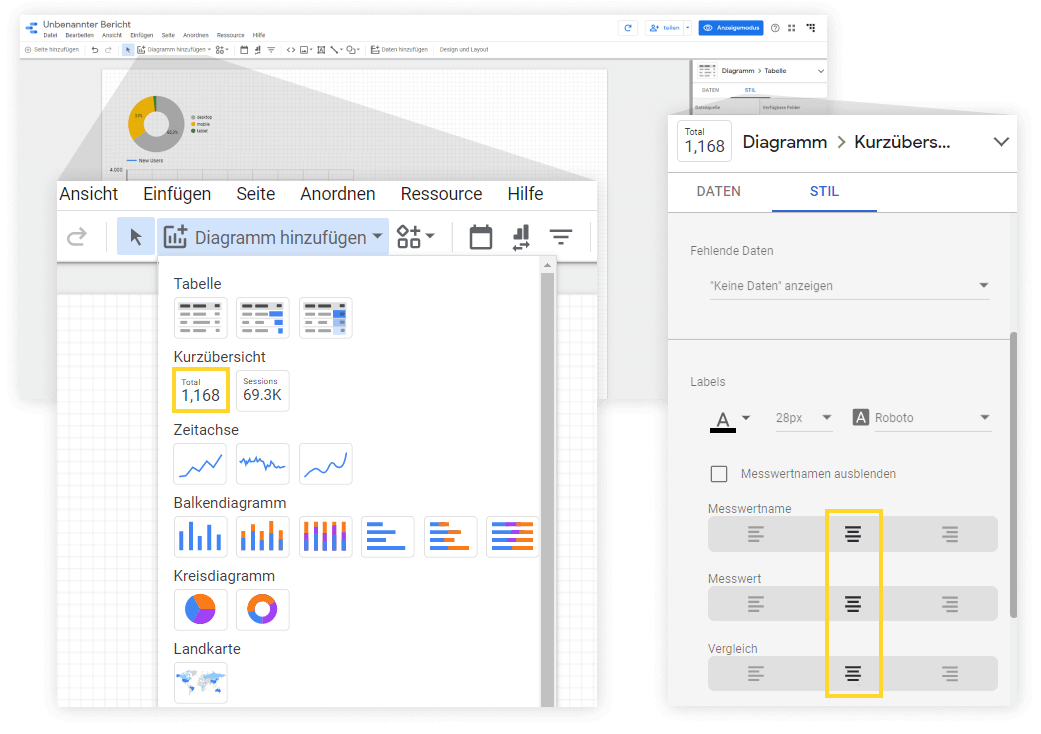
Jetzt wollen wir uns einzelne Kennzahlen über die Nutzung unserer Website anzeigen lassen. Hierfür wählen wir das Element „Kurzübersicht“, nachdem wir wieder auf „Diagramm hinzufügen“ geklickt haben. Dieser Block eignet sich besonders gut, um gewisse Kennzahlen kurz und übersichtlich darzustellen. Als Beispiel wollen wir die durchschnittliche auf unserer Website verbrachte Zeit, und die Absprungrate anzeigen lassen. Wir fügen unserem Dashboard also zwei Diagramme vom Typ „Kurzübersicht“ hinzu. Nachdem wir diese zwei Elemente hinzugefügt haben, beginnen wir mit der Konfiguration. So wie auch schon vorher wählen wir das gewünschte Element und werfen wieder einen Blick in das rechte Einstellungsfenster. Dir fällt vielleicht auf, dass wir hier nur einen Messwert auswählen können. Mehr würde für diesen Typ von Element auch keinen Sinn machen, da wir nur eine einzelne Zahl darstellen möchten. Wir klicken also wieder auf „Messwert“ und tippen „avg“ in das Suchfeld. Nun suchen wir nach dem Messwert „Avg. Session Duration“, welcher die durchschnittliche Zeit der Sitzungen angibt. Die Formatierung schaut noch nicht ganz ansehnlich aus, also wechseln wir im oberen Reiter wieder auf „Stil“. Wir scrollen etwas zum Abschnitt „Labels“ hinunter und können hier unter anderem die Schriftfarbe und -Größe ändern, und auch die Textposition auswählen. Ich entscheide mich für zentriert. Sieht schon gleich besser aus. Dasselbe wiederholen wir nun für die zweite Kurzübersicht, jedoch wählen wir jetzt den Messwert „Bounce Rate“ aus und zentriere wie zuvor ebenfalls den Text.

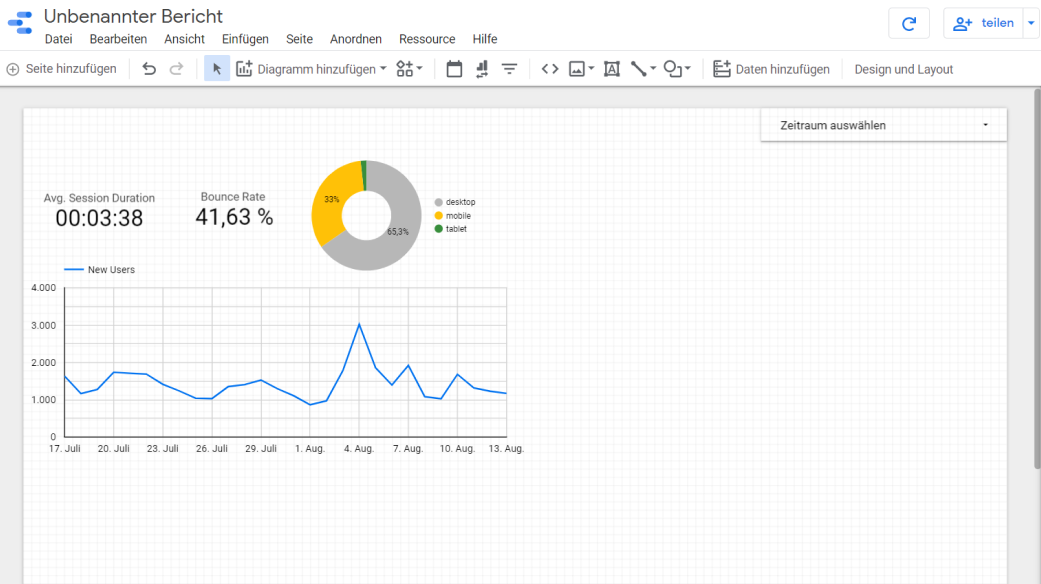
Jetzt sollte Dein Dashboard bzw. Reporting schon langsam Gestalt annehmen und in etwa so wie auf meinem Screenshot aussehen. Wenn wir jetzt in den Anzeigemodus wechseln und Du einen von dir bestimmten Zeitraum auswählst, sollten Dir auch die Veränderungen im Dashboard auffallen. Die zuvor hinzugefügten Kurzübersichten eignen sich besonders als Blöcke oder kurze Übersichten über einem eigentlich Diagramm, um so Informationen noch kontextueller darzustellen. Wie du vielleicht schon bemerkt hast kannst Du über die obere Menüleiste noch Bilder, Texte, Linien und Formen hinzufügen. So kannst Du Deinem Report noch den letzten Schliff geben.

Bis jetzt hast Du gelernt wie man einfache Diagramme einfügt, die gewünschten Daten anzeigen lässt, und wo man ggf. Änderungen von Farben oder dem Text vornehmen kann. Als Abschluss werfen wir noch einen Blick auf Tabellen, welche sich besonders gut eignen um bspw. Deine Top-10 Seiten oder Produkte darzustellen. Wir fügen nun ein Diagramm vom Typ Tabelle hinzu. Als Dimension wählen wir „Page“, als Messwert wählen wir „Users“ und fügen den weiteren Messwert „Avg. Time on Page“ hinzu. Jetzt siehst du wieviele User auf die jeweiligen Seiten besucht haben, und wie lange sie durchschnittlich auf den jeweiligen Seiten verbracht haben. Du kannst in Deiner Tabelle natürlich die für Dich relevanten Dimensionen und Messwerte hinzufügen, wie Du sie brauchst.
Zu guter Letzt
Wenn der Platz auf Deinem Dashboard etwas knapp wird, kannst Du links oben noch weitere Seiten hinzufügen. So kannst Du Deine Reportings bspw. auf die Seitennutzung und eine E-Commerce Übersicht aufteilen. Oder Du hast eine weitere, eigene Seite für Deine Google Ads Kampagnen. Zum Abschluss kannst Du Deinem Report noch einen Namen geben, indem Du einfach auf „Unbenannter Bericht“ klickst. Wenn Dein Report fertig und Du zufrieden damit bist, stehen Dir über den Button „teilen“ nun mehrere Möglichkeiten zur Verfügung. Du kannst Deinen Report entweder herunterladen, per Mail versenden, Nutzer dazu einladen, oder einen Link abrufen, den Du mit Deinen Vorgesetzten oder Kollegen teilen kannst. Wenn du Deinen Report herunterlädst oder per Mail versendest, achte darauf den von dir gewünschten Zeitraum in der Datumsauswahl einzustellen, da diese Einstellungen dann exportiert werden. Wenn Du einen Link teilst, ist Dein Report live, also es können live Zeiträume ausgewählt werden. Wenn Du mit der Bearbeitung Deines Dashboards fertig bist, kommst Du mit einem Klick auf das Data Studio Logo wieder zurück zur Hauptansicht, wo Du jetzt auch Deinen soeben erstellten Bericht findest.
Fazit
Das Google Data Studio bietet Dir umfangreiche Möglichkeiten, Berichte und Reportings zu erstellen. Im heutigen Einstieg hast Du die Oberfläche, verschiedene Diagrammtypen und die Bearbeitung dieser kennengelernt. Du weißt wie Du Diagrammen Daten zuweist und ihr Aussehen anpassen kannst, und wie Du Dein Dashboard teilen oder herunterladen kannst. Falls Dir die Arbeit mit Google Data Studio Spaß macht, empfehle ich Dir, ruhig noch etwas mehr herumzuklicken und verschiedene Sachen auszuprobieren. Gerade bei der Darstellung verschiedener Metriken haben wir nur die grundlegenden Sachen besprochen, viel mehr würde natürlich den Rahmen dieses Beitrags sprengen. Und wie immer, bietet Dir die Google-Hilfe zu fast jeder Deiner Fragen eine passende Antwort.
Viel Spaß beim Erstellen Deiner nächsten Dashboards und Reportings, mit ein bisschen Übung hat das Google Data Studio einiges zu bieten. Ein Lob für ein ansehnliches Reporting ist Dir bei Deiner nächsten Präsentation sicher.
