Webanimationen effizient einsetzen
Lesezeit: 5 Minuten
Animationen sind nicht nur ein wichtiger Bestandteil der User Experience, sondern tragen auch immer öfter einen Teil zur Ästethik des Designs bei. Sie hauchen einem sonst leblosen Webdesign das nötige Leben ein, können ein visueller Hinweis sein, der Benutzer auf ein Geschehnis aufmerksam macht, oder einfach nur nett anzusehen sein. Wie auch bei anderen Dingen im Leben gilt auch hier, mit Maß und Ziel. Man will die BesucherInnen schließlich nicht mit unzähligen und unnötigen visuellen Reizen überfordern, sondern sollte stets darauf achten das richtige Verhältnis zwischen “zu aufdringlich” und “lahm und leblos” zu finden. Wie auch ein Design, werden auch Animationen von Person zu Person unterschiedlich wahrgenommen, umso mehr ist es wichtig immer die Personen die damit interagieren im Hinterkopf zu behalten.
Besuche uns auf LinkedIn.
Du willst keine Neuigkeiten verpassen? Folge uns doch einfach auf LinkedIn!
LInkedIn ProfilAnmeldung zu dem medani-Newsletter
Animationen
Animationen sind nicht nur ein wichtiger Bestandteil der User Experience, sondern tragen auch immer öfter einen Teil zur Ästethik des Designs bei. Sie hauchen einem sonst leblosen Webdesign das nötige Leben ein, können ein visueller Hinweis sein, der Benutzer auf ein Geschehnis aufmerksam macht, oder einfach nur nett anzusehen sein. Wie auch bei anderen Dingen im Leben gilt auch hier, mit Maß und Ziel. Man will die BesucherInnen schließlich nicht mit unzähligen und unnötigen visuellen Reizen überfordern, sondern sollte stets darauf achten das richtige Verhältnis zwischen “zu aufdringlich” und “lahm und leblos” zu finden. Wie auch ein Design, werden auch Animationen von Person zu Person unterschiedlich wahrgenommen, umso mehr ist es wichtig immer die Personen die damit interagieren im Hinterkopf zu behalten.
Zur Umsetzung von Animationen im Web steht uns CSS oder Javascript zur Verfügung. Ob oder wann CSS oder JS zum Einsatz kommt, hängt von mehreren Faktoren ab, allgemein kann man aber sagen, dass JS häufiger als CSS zum Einsatz kommt. Der große Vorteil von JS gegenüber CSS liegt darin, dass CSS nicht mit allen Browsern kompatibel ist. Beim guten alten Internet Explorer kann über CSS beispielsweise nur die Opacity angesteuert werden, was die Möglichkeiten natürlich extrem limitiert. Umgekehrt ist aber JS auch etwas umfangreicher als CSS, was bedeutet, dass die Einarbeitung etwas intensiver ist als mit CSS.
Aber so tief ins technische wollen wir heute garnicht eintauchen. Viel mehr wollen wir euch heute eine Möglichkeit für Webanimationen mithilfe von Greensock vorstellen. Bei Greensock handelt es sich um eine JavaScript Library, mit der simple Animationen wie einfache Bewegungen, Rotationen und Skalierungen, aber auch das Nachzeichnen von Linien oder auch Morphing zwischen zwei unterschiedlichen Elementen möglich sind. Bei komplexeren Animationen sind optimierte SVGs ratsam. Diese werden so aufbereitet, dass die einzelnen SVG Elemente angesprochen werden. Danach werden einzelne oder mehrere Timelines erstellt, die dann beim Laden oder Scrollen mithilfe eines Triggers abgespielt werden.
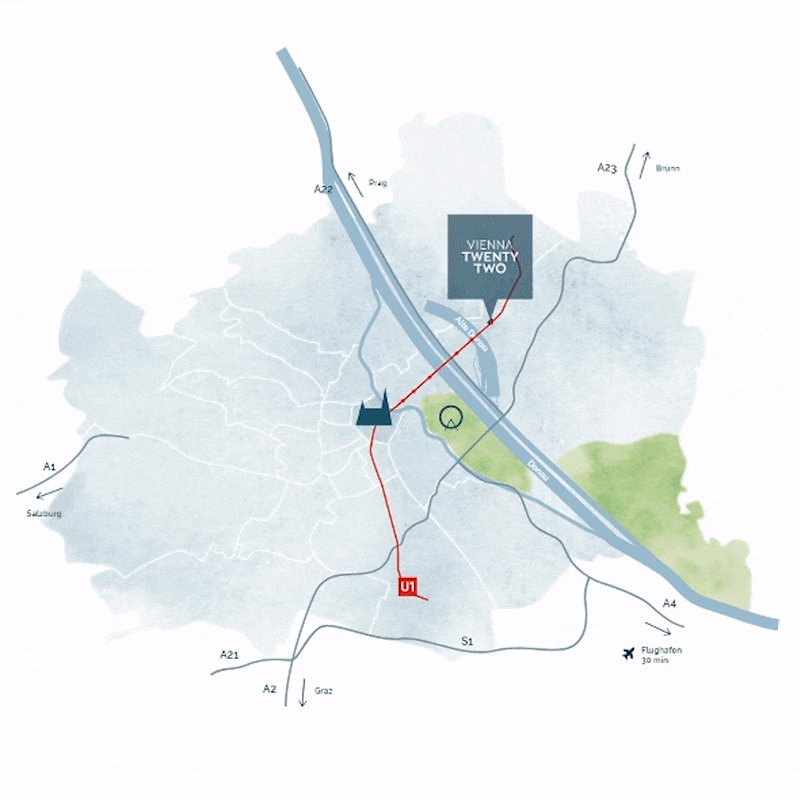
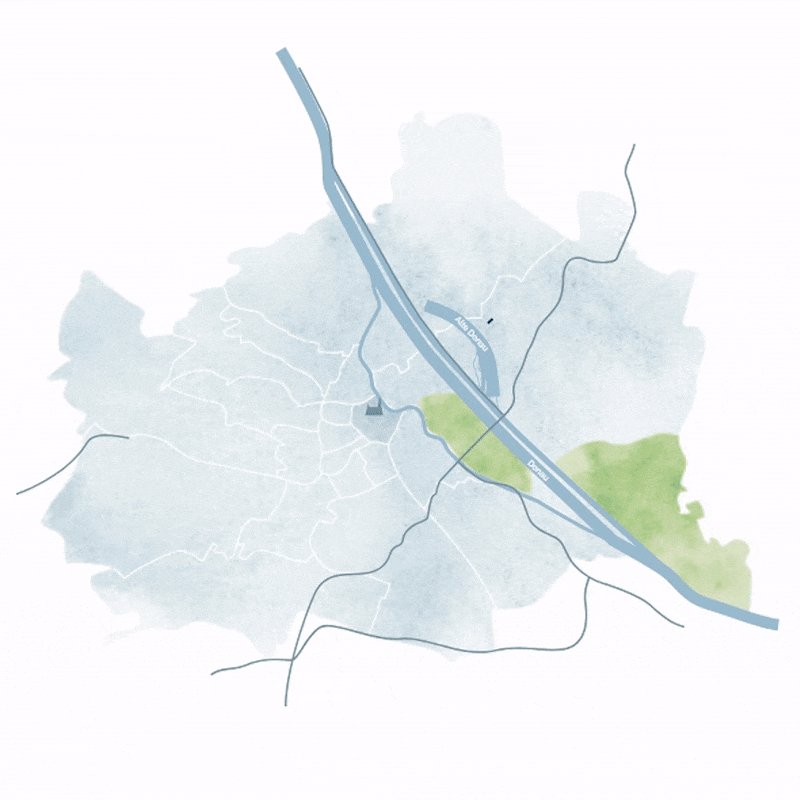
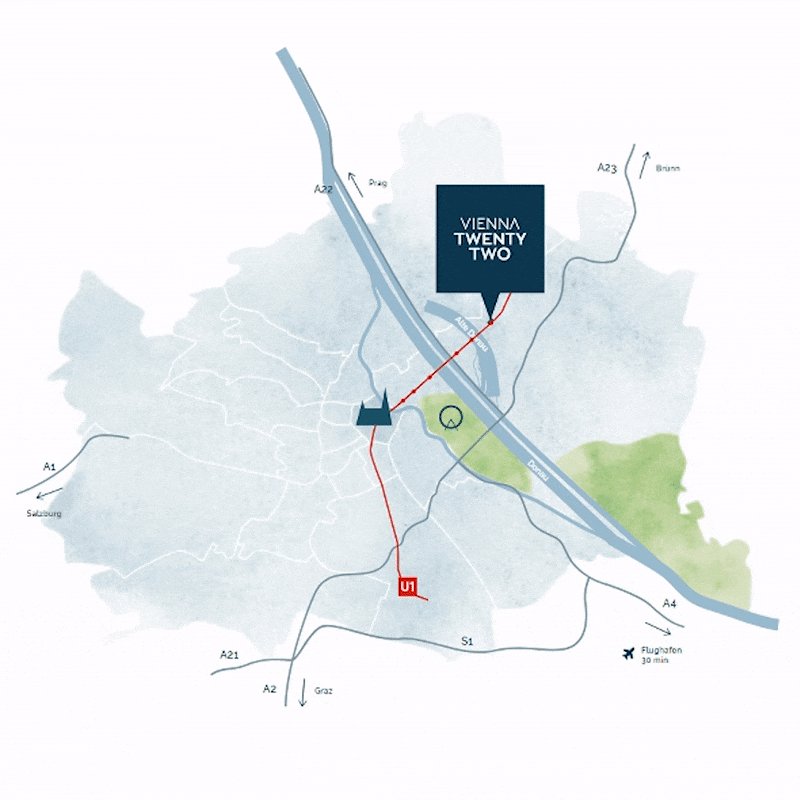
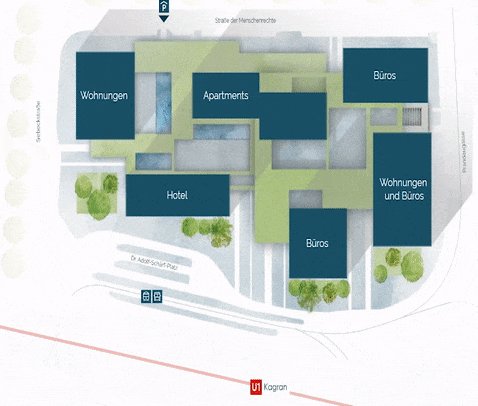
Hier einige Beispiele wie eine JS-Animation mithilfe von Greensock aussehen kann:


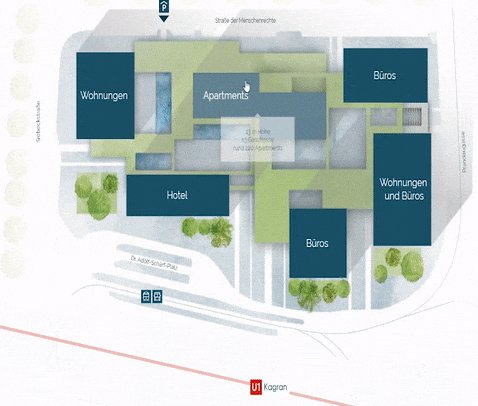
Das ganze geht natürlich auch etwas spektakulärer und mit etwas mehr als einer Füllebene. Im nachstehenden Beispiel kommen etwas mehr Ebenen, Tooltips und Animationen zum Einsatz.

Wie man sieht, lässt sich mit Greensock einiges machen. Falls ihr Greensock selbst noch nicht probiert habt, können wir es nur wärmstens empfehlen. Mit ein bisschen Einarbeitung lassen sich, wie schon erwähnt, relativ flott und einfach recht ansehnliche Animationen zaubern.